2019 год. Приглашаю на конференцию по морской и теоретической паразитологии
С 9 по 14 сентября 2019 года в Севастополе в поселке Любимовка будет проходить седьмая по счету «Школа по морской и теоретической паразитологии».
Шестая паразитологическая школа тоже проходила в Севастополе. Участникам понравилась ее организация, время и место проведения, поэтому седьмую конференцию решили провести здесь же.

Научная программа конференции
Включает устные и постерные доклады по направлениям:
- Современные экологические и эволюционные проблемы теоретической и морской паразитологии.
- Жизненные циклы, популяционная биология паразитов морских организмов, взаимоотношения в системах паразит-хозяин.
- Использование паразитов для оценки состояния водных экосистем и в качестве биологических меток при изучении различных сторон экологии хозяев.
- Прикладные аспекты морской паразитологии: мониторинг эпизоотической ситуации в естественных водоемах и марикультурных хозяйствах, паразитологическое инспектирование продукции из морских гидробионтов.
- Молекулярные маркеры в систематике, филогении и экологии паразитов.
- Морфологические аспекты паразитизма.
Планируется проведение практических занятий, где специалисты будут рассказывать о новых методических подходах к исследованию паразитов морских организмов.
Материалы конференции получат статус электронного издания и будут проиндексированы в РИНЦ.
Он-лайн регистрация
Теперь, чтобы зарегистрироваться на конференции, не надо присылать регистрационные формы организаторам, как в прошлый раз. Достаточно зарегистрироваться онлайн, указав электронную почту:
cprs.imbr-ras.ru/events/parasites2019/register
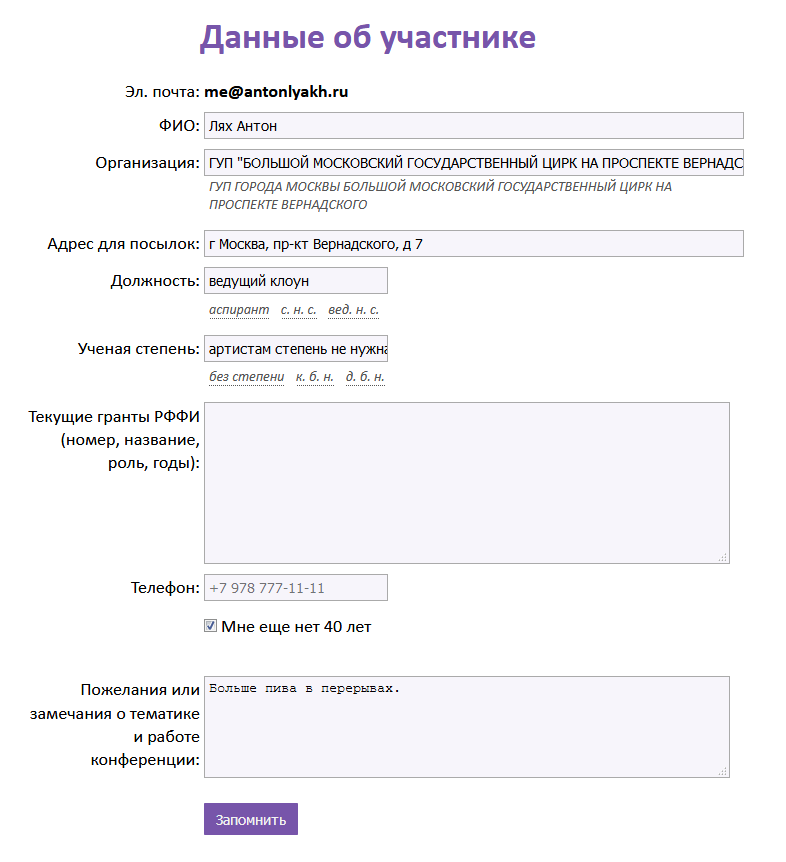
Ссылка из электронного письма приведет к анкете участника.

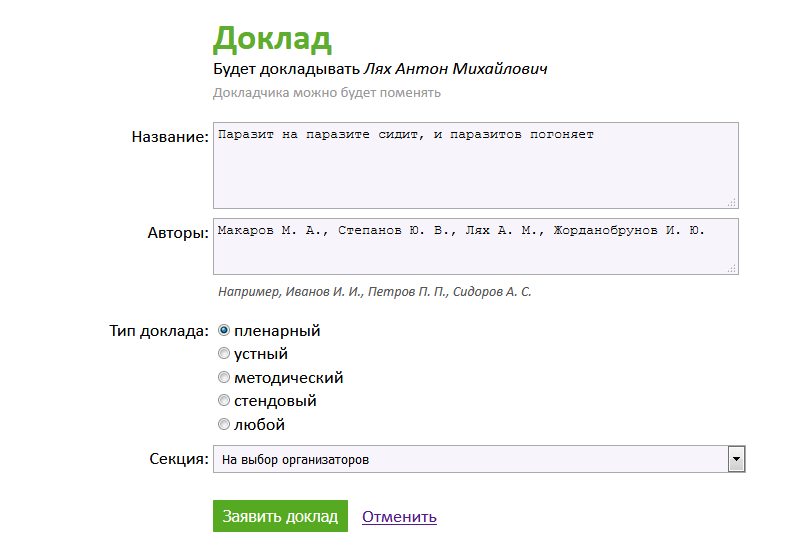
После можно подать один или несколько докладов, которые появятся в преварительном списке сообщений.

Все — вы зарегистрированы. Теперь ждите второе информационное письмо с информацией о правилах оформления и сроках подачи тезисов, регистрационном взносе, предполагаемых экскурсиях и прочей полезной информацией. Оно придет зимой 2019 года.
Дружеская атмосфера
На наших конференциях царит дружеская научная атмосфера. Здесь интересные доклады и докладчики, хорошие банкеты, великолепные окрестности и теплое Черное море.





Приезжайте.
Сайт — летопись конференции
Сайт этой и прошлой конференции я сделал сам. Это — летопись конференций, застывшая в потоке электронов.
Если вам нужен сайт научной конференции — пишите: me@antonlyakh.ru.